Funcionalidad dinámica en elementos de interfaz de usuario
El diseño de UI dinámica es la práctica de diseñar los elementos de una interfaz de usuario para que se adapten según la entrada del usuario. Los elementos de la UI se pueden configurar para estar visibles, deshabilitados y requeridos de acuerdo con las condiciones especificadas para garantizar que un usuario tenga toda la información necesaria para su intención.
Las elecciones del usuario determinan qué controles se muestran. Por ejemplo, al enviar una solicitud de préstamo, los clientes especifican su estado civil. Si los clientes seleccionan "casado", la aplicación muestra campos de entrada de usuario para la pareja.
En el centro de la siguiente imagen, arrastre la línea vertical para ver la solicitud de préstamo con Single y Married seleccionados:
El uso de la funcionalidad de interfaz de usuario dinámica otorga varios beneficios, como:
- Respuesta en tiempo real al comportamiento del usuario final
- Funcionalidad sólida disponible para la mayoría de las interacciones del usuario
- Reducción del desorden visual en la pantalla
- Menos actualizaciones de página completa, lo que mejora la capacidad de respuesta de la interfaz de usuario
Atributos dinámicos para elementos de la UI
Para diseñar una funcionalidad dinámica para los elementos de la IU, puede configurar cuándo los elementos están visibles, deshabilitados y requeridos.
Visible
A continuación, se muestran las distintas configuraciones de visibilidad disponibles en Pega que usted, como BA de Pega, deberá comprender y explicarle al cliente al documentar los requerimientos de las vistas con las que interactuarán los usuarios de su aplicación.
De forma predeterminada, los elementos de la UI tienen una configuración de visibilidad de "Always" (Siempre), lo que significa que el elemento de la UI siempre se muestra en la pantalla. La siguiente tabla contiene otras opciones de configuración de visibilidad.
| Configuración de visibilidad | Comportamiento de los elementos de la UI | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
| Always (Siempre) | Siempre aparece. |
|
Quiere que el campo Name, donde los usuarios de la aplicación ingresan su nombre, esté siempre visible. |
| Custom Condition | Aparece cuando una expresión, incluidas las reglas de decisión, devuelve un valor de verdadero. Use esta opción para expresiones cortas que no necesita reutilizar en su caso. |
|
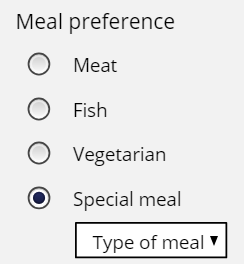
Cuando los usuarios eligen la opción Special meal, muestran la lista desplegable Type of meal. De lo contrario, la lista desplegable no aparece. Usted determina que necesita esta expresión solo en este lugar. En consecuencia, es apropiado usar la opción Custom condition (condición personalizada). |
| When Rule (Regla When) | Aparece si una regla When devuelve un valor true. Utilice esta opción para reglas When más complejas o para reglas When que reutilice en todo el tipo de caso. |
|
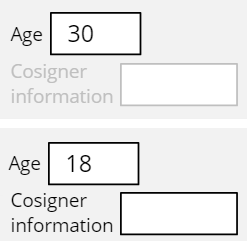
Crea una regla When, por ejemplo, cuando Marital Status = Married (Estado civil sea = Casado) que planea reutilizar. Usted hace referencia a esta regla When para que cuando el usuario seleccione Married como su Marital Status, el campo Name of Spouse esté visible. De lo contrario, este campo no es visible. |
| If not blank | Aparece si el valor del campo no está en blanco. |
|
Al confirmar una cita con el médico, los pacientes pueden seleccionar opcionalmente una fecha para su próxima cita. Si los pacientes seleccionan una fecha, el campo Next appointment date es visible. Si el paciente no selecciona una fecha, el campo Next appointment date se oculta. |
| If not zero | Aparece si el valor del campo no es cero. |
|
Cuando los clientes realizan una compra en línea, se calcula el total de su pedido. Si el campo Order total es mayor que cero, se muestra el valor. Si el total del pedido calculado es cero, entonces se oculta Order total. |
Disabled
Configure cuándo un campo o layout esté deshabilitado para limitar el acceso del usuario a un campo. Un campo o layout se deshabilita cuando se cumple una condición específica por medio de la acción de usuario.
De forma predeterminada, los elementos de la interfaz de usuario nunca se deshabilitan. Los usuarios siempre tienen acceso a los elementos de la interfaz de usuario. La siguiente tabla muestra opciones para deshabilitar elementos de la UI.
| Configuración de deshabilitación | Comportamiento de los elementos de la UI | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
| Never (Nunca) | Nunca deshabilitado. |
|
Quiere que un usuario siempre pueda escribir su nombre en el campo Name. |
| Always (Siempre) | Siempre deshabilitado. |
|
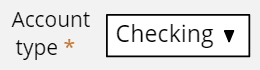
Un cliente elige el tipo de cuenta al abrir una cuenta bancaria. Después de crear la cuenta, el cliente puede ver, pero no modificar, el tipo de cuenta. Para lograr este comportamiento, configure el campo Account type para que siempre esté deshabilitado. |
| Custom Condition | Se deshabilita cuando una expresión, incluidas las reglas de decisión, devuelve un valor de verdadero. |
|
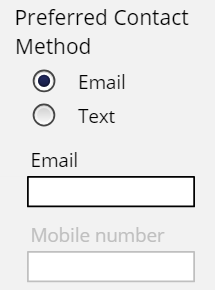
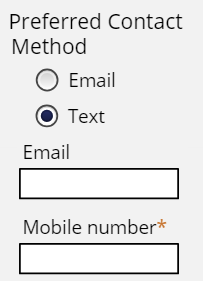
Si los usuarios seleccionan Email como su Preferred Contact Method, el campo Mobile number está deshabilitado. Si los usuarios seleccionan Text como su Preferred Contact Method, el campo Email está deshabilitado. Usted determina que necesita esta expresión solo en este lugar. Por lo tanto, es apropiado usar la opción de Custom Condition (condición personalizada). |
| When Rule (Regla When) | Se deshabilita si una regla When devuelve un valor "true". |
|
Hace referencia a una regla When "when age is 21 or older" para asegurarse de que, cuando un cliente de 21 años o más solicite una tarjeta de crédito, el Cosigner information campo esté deshabilitado. |
Required
Configurar un control como campo requerido garantiza que el usuario ingrese un valor. Si no hay ningún valor, los usuarios reciben un error cuando intentan enviar un formulario. En el ejemplo del perfil del programa de recompensas, usted decide configurar el campo Fecha de nacimiento como campo requerido. Si los usuarios no ingresan una fecha en el campo, aparece un mensaje de error cuando intentan enviar el formulario. El mensaje de error no aparece si hay una fecha en el campo.
En el centro de la siguiente imagen, deslice la línea vertical para ver la vista Create profile sin una fecha ingresada en el campo requerido y con una fecha ingresada en el campo requerido.
De forma predeterminada, los elementos de la UI nunca son necesarios, lo que significa que el usuario puede continuar con el procesamiento de casos sin especificar un valor. La siguiente tabla muestra opciones para hacer que los elementos de la UI sean obligatorios.
| Configuración requerida | Comportamiento de los elementos de la UI | Ejemplo | Descripción del ejemplo |
|---|---|---|---|
| Never (Nunca) | Nunca requerido. |
|
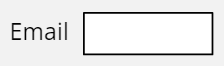
Quiere que el campo Email sea opcional (pero no obligatorio) para los usuarios. |
| Always (Siempre) | Siempre requerido. |
|
Cuando los clientes abren una cuenta bancaria, deben elegir el tipo de cuenta. El campo Account type siempre es obligatorio. |
| Custom Condition | Obligatorio cuando una expresión, incluidas las reglas de decisión, devuelve un valor de verdadero. |
|
Si el usuario selecciona Email como el Preferred Contact Method, el campo Email es obligatorio. Si el usuario selecciona Text como el Preferred Contact Method, el campo Mobile number es obligatorio. Usted determina que necesita esta expresión solo en este lugar. Por lo tanto, es apropiado usar la opción Custom Condition (condición personalizada). |
| When Rule (Regla When) | Requerido si una when rulen devuelve un valor "true". |
|
Hace referencia a una regla When "when age is 21 or older" para asegurarse de que, cuando un cliente menor de 21 años solicite una tarjeta de crédito, el campo Cosigner information sea obligatorio. De lo contrario, proporcionar la información del cosignatario es opcional. |
Compruebe sus conocimientos con la siguiente actividad:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?