Presentación y controles de la interfaz de usuario
Los elementos de la interfaz de usuario, como las entradas de texto (text input) y el layout, presentan información y elementos ejecutables en la interfaz de usuario (IU).
Elementos de la interfaz de usuario en Pega Platform
En la arquitectura Constellation, el sistema empareja el campo automáticamente con el control óptimo listo para usar. Al emparejar automáticamente los campos con el control óptimo, Pega ha mejorado considerablemente el proceso de mantenimiento y actualización de las aplicaciones para nuestros clientes.
Estos son algunos de los controles básicos listos para usar que incluyen los elementos de la UI de Pega Platform™:
- Controles de compleción automática (autocomplete)
- Gráficos (charts)
- Check boxes
- Listas desplegables (drop-down lists)
- Controles de URL
- Editores de texto enriquecido (rich-text editors)
- Entrada de texto (text input)
Nota: Para más información sobre los tipos de campo disponibles, consulte Configuring fields.
Al emparejar automáticamente los campos con el control óptimo, Pega ha mejorado considerablemente el proceso de mantenimiento y actualización de las aplicaciones de Pega para nuestros clientes. Como arquitecto de negocios de Pega, parte de su función en un proyecto que utiliza la arquitectura Constellation es educar a los clientes sobre esta y otras ventajas del diseño prescrito.
Tipos de control
Los controles son elementos de la UI que determinan cómo aparecen los datos, el texto, las imágenes y otra información en los formularios del usuario para la pantalla y la entrada del usuario. Cada tipo de control tiene un aspecto único y proporciona diferentes funciones para los usuarios. El sistema asigna un control predeterminado cuando define un campo nuevo.
Usar el tipo de control correcto para un propósito específico garantiza que los usuarios ingresen valores válidos. La siguiente tabla muestra ejemplos de casos de uso para diferentes tipos de control:
| Tipo de control | Cómo el control ayuda a la validación | Caso de uso |
|---|---|---|
| Fecha y hora (Date Time) | Seleccionar una fecha de un ícono de calendario garantiza que los usuarios ingresen una fecha en un formato válido. | Los usuarios deben ingresar una fecha que incluya el día, el mes y el año. |
| Radio buttons | Limita las opciones a un conjunto de valores válidos y permite a los usuarios seleccionar solo un valor. Puede usar radio buttons cuando solo hay una cantidad pequeña de opciones (por ejemplo, menos de cinco). | Los usuarios deben seleccionar uno de tres tipos de préstamos posibles. El usuario debe ver todos los tipos en el formulario. |
| Lista desplegable (Dropdown) | Limita los valores válidos a los que aparecen en la lista. Una lista desplegable presenta las opciones únicamente cuando los usuarios hacen clic en el control; esto ayuda a reducir el desorden en el formulario. | Los usuarios deben seleccionar uno de 10 tipos de sillas de oficina de una lista. No es necesario que las opciones se muestren en el formulario. |
| Autocompletar | Cuando los usuarios ingresan uno o más valores en el control, el control filtra las opciones disponibles. Esto ayuda a los usuarios a encontrar una opción en una lista si hay una gran cantidad de opciones posibles (por ejemplo, más de 20). | Los usuarios deben seleccionar el país en el que residen desde una lista. El usuario puede ingresar el texto en el control para ayudarse a encontrar el país correcto. |
| Checkbox | Los usuarios pueden seleccionar la checkbox o dejarla en blanco. Esta opción garantiza que la propiedad verdadero/falso sea verdadero (seleccionado) o falso (no seleccionado). | Los usuarios seleccionan una opción para adquirir un seguro de viaje adicional. |
Configuración editable
Puede utilizar la configuración editable en los controles para limitar los valores de entrada a formatos válidos. La configuración es específica para el tipo de control. Por ejemplo, puede especificar que los usuarios no puedan ingresar fechas como texto; los usuarios deben seleccionar una fecha del ícono de calendario. Es una práctica recomendada hacer que los usuarios especifiquen fechas usando un ícono de calendario, para garantizar que la fecha ingresada coincida con el formato esperado por la aplicación. También puede especificar el mínimo y el máximo de caracteres permitidos en un control de entrada de texto.
Aplicar estilo a los elementos de la interfaz de usuario
En la arquitectura de Constellation, puede usar temas para configurar el estilo de los elementos de la IU, como botones, enlaces o encabezados. Los temas personalizados son particularmente útiles para garantizar que sus aplicaciones cumplan con los requisitos de marca. Los cambios en un tema afectan a todos los elementos de la UI de la aplicación. Definir un aspecto uniforme para los elementos de la UI de su aplicación permite ahorrar tiempo de desarrollo, garantiza una interfaz de usuario más predecible para su aplicación y hace posible que los usuarios completen los formularios más fácilmente.
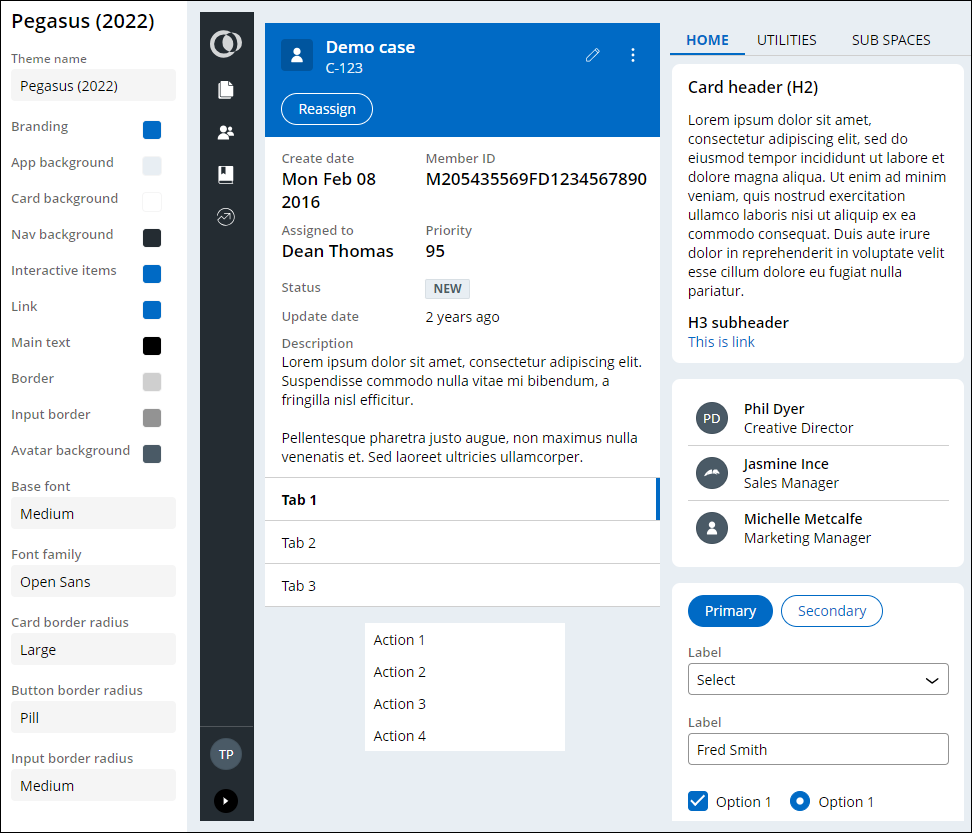
El tema Pegasus listo para usar se muestra en la siguiente figura:
Nota: Para obtener más información sobre el estilo de una aplicación, consulte Defining themes.
Compruebe sus conocimientos con la siguiente actividad:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?