
Créer un traitement e-mail
Vous pouvez envoyer des e-mails d'offre à des clients éligibles dans un environnement always-on outbound au moyen des traitements d’e-mail. Un traitement d'e-mail permet de concevoir un e-mail visuellement attrayant pour les clients.
Vidéo
Transcription
Cette démo montre comment créer un traitement d'e-mail pour présenter les détails d'une offre dans un e-mail.
U+, une banque de détail, souhaite promouvoir sa carte de crédit Rewards par e-mail. Elle souhaite envoyer l'e-mail à des clients éligibles à la carte dans un environnement « Always-on outbound ».
L'e-mail est personnalisé et contient les détails de l'offre et un appel à l'action. Lorsque les clients cliquent sur l'appel à l'action APPLY TODAY dans l'e-mail, ils sont dirigés vers la page des cartes de crédit sur le site Web de la banque pour obtenir des informations supplémentaires sur l'offre et en faire la demande s'ils sont intéressés.
Voici le portail Pega Customer Decision Hub™. Pour envoyer des e-mails dans un environnement always-on outbound, vous devez ajouter un traitement d'e-mail à chaque action que vous souhaitez promouvoir par e-mail. Un traitement d’e-mail contient le message que vous souhaitez transmettre aux clients.
Dans ce cas, vous créez et ajoutez un traitement d'e-mail à la carte Rewards. Ouvrez la carte Rewards pour ajouter de nouveaux traitements à l'action.
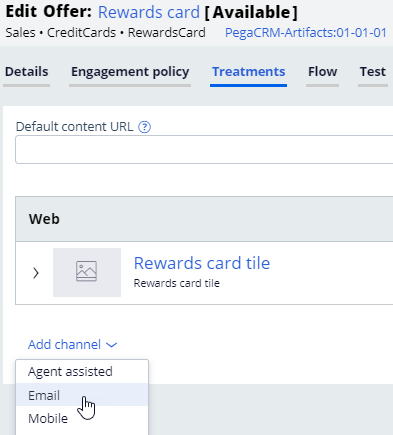
Vous pouvez gérer les traitements associés à une action dans l'onglet Treatments. Pour associer un traitement à une action, cliquez sur Add channel.
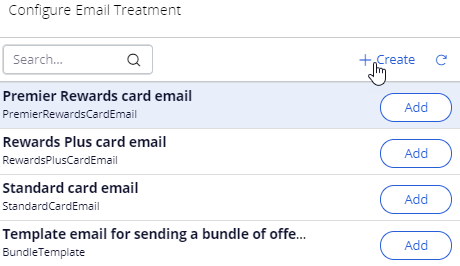
Vous pouvez utiliser un traitement d’e-mail existant ou en créer un nouveau. Dans le cas présent, vous allez créer un nouveau traitement.
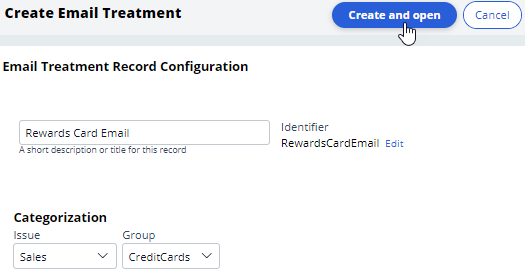
À présent, saisissez une brève description appropriée pour créer le traitement. La bonne pratique consiste à créer le traitement dans la même hiérarchie d’enjeu/groupe que celle dans laquelle vous prévoyez de l’utiliser ; cela facilitera l'accès et la gestion du traitement.
Ensuite, saisissez le contenu de l’e-mail.
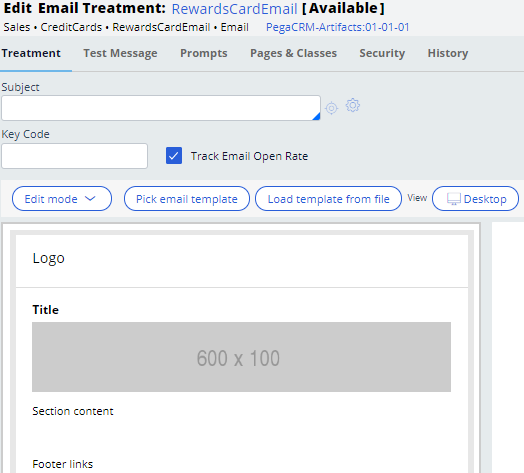
Tout d'abord, saisissez l'objet de l'e-mail. Vous pouvez inclure du texte statique et des placeholders dynamiques dans l'objet.
Pour accéder aux placeholders dynamiques, commencez par saisir un point suivi de « Customer » pour accéder aux propriétés client, ou « OfferData » pour accéder aux propriétés de l’action.
Les placeholders dynamiques permettent de personnaliser l'objet. Vous pouvez construire les placeholders avec des propriétés d'attribut client et offre.
Au moment de l'exécution, les propriétés sont remplacées par les valeurs réelles. Par exemple, si le prénom du client est Stephen, l'objet généré est le suivant : Bonjour Stephen, voici votre carte bancaire U+.
Ensuite, saisissez un code clé approprié. Lorsque l'option Track Email Open Rate est activée, le système enregistre une impression lorsqu'un client ouvre un e-mail.
Vous pouvez concevoir l'e-mail en utilisant l'un des trois modes d’édition : Simple Rich Text Editor, Source Only et Templated Email.
Simple Rich Text Editor fournit une page vierge avec un éditeur de texte enrichi, qui vous permet de composer un e-mail manuellement.
Le mode Source Only permet de travailler uniquement avec du contenu HTML. Si le contenu est conçu dans un outil externe, vous pouvez copier et coller le contenu HTML dans ce mode.
Le mode Templated Email offre plusieurs modèles faciles à utiliser pour rédiger des e-mails attrayants ; il s'agit du mode par défaut.
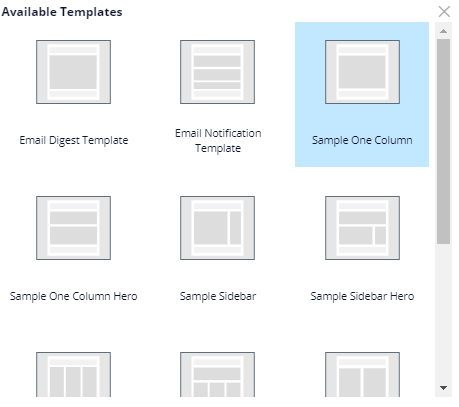
Voici les options de modèles disponibles.
Dans le cas présent, vous utilisez le modèle par défaut Simple One Column.
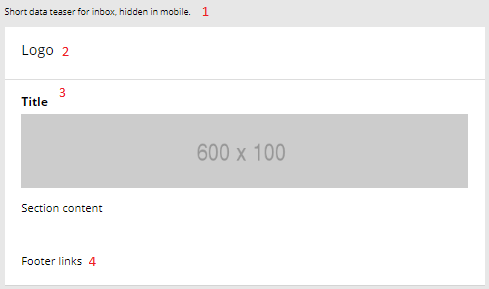
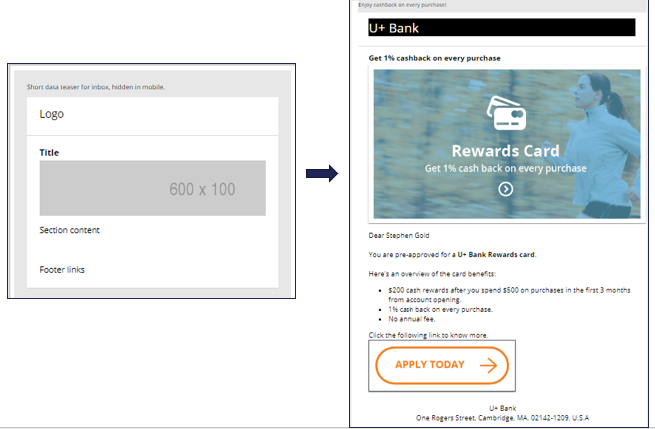
Le modèle Simple One Column contient quatre sections : Preheader, Header, Body et Footer.
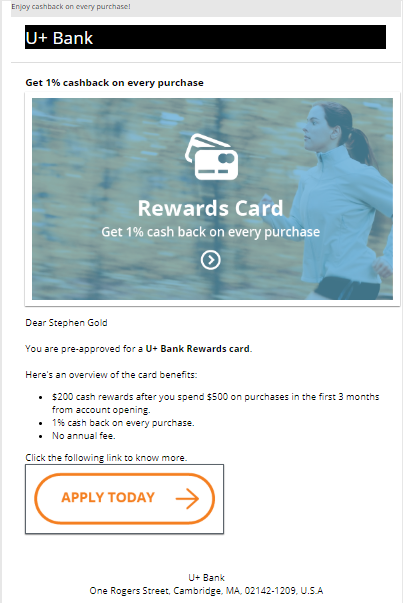
La section de pré-en-tête (Preheader) peut contenir une courte accroche pour la boîte de réception destinée à persuader les clients de poursuivre la lecture du message. Ce texte est masqué sur un appareil mobile.
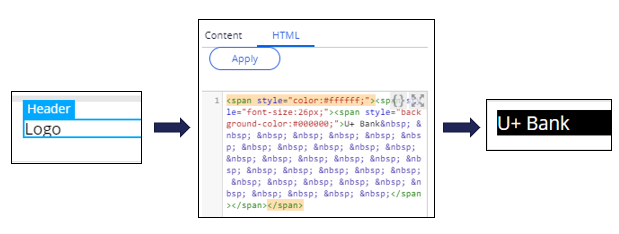
La section d'en-tête (Header) peut contenir le logo de l’entreprise.
Le corps du message (Body) contient des placeholders de titre, d'image, de texte ou de bouton, selon les besoins. C'est dans cette section que se trouve le contenu principal.
La section de pied de page (Footer) peut contenir des coordonnées ou des liens, le cas échéant.
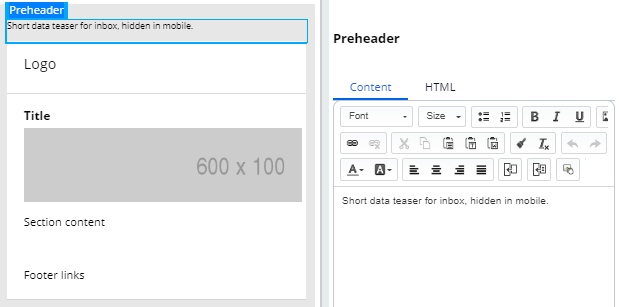
Lorsque vous cliquez sur les différents placeholders ou sections du modèle, un volet d'édition s'affiche sur le côté droit de l'écran.
Cet éditeur vous permet également de copier et de coller du contenu HTML provenant d'autres outils en utilisant l’onglet HTML.
Par exemple, voici comment vous pouvez créer une version HTML du logo de la banque U+ Bank au moyen du code HTML.
Au fur et à mesure que vous rédigez cette section, vous pouvez voir l'aperçu sur la gauche.
Vous pouvez également ajouter un titre à l'e-mail.
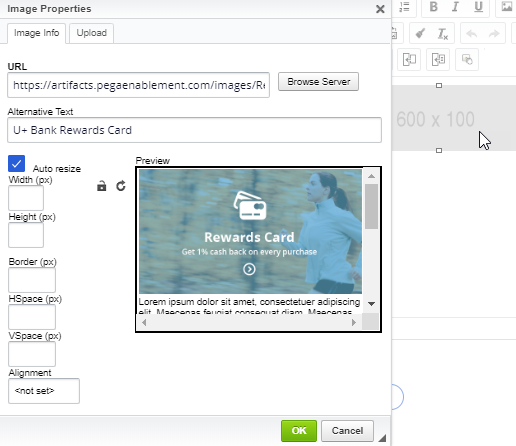
Pour ajouter une image, vous pouvez ouvrir les placeholders d'image, ce qui permet d'accéder à Image Properties.
Dans la fenêtre Image Properties, vous pouvez référencer une image à partir d'un serveur de contenu.
Il est recommandé d'héberger une image sur un serveur externe et de la référencer dans l'e-mail. N'intégrez pas les images directement dans l'e-mail, car cela rend l'e-mail plus volumineux.
Dans le contenu de l'e-mail, vous pouvez ajouter du contenu statique et des placeholders dynamiques pour personnaliser le message.
Par exemple, la propriété .Customer.pyFirstName peut être ajoutée comme placeholder. Le véritable prénom du client remplacera les placeholders au moment de l'envoi du message.
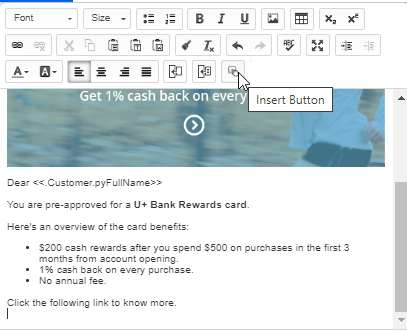
Pour ajouter un attribut de client ou d'offre comme placeholder dynamique, utilisez le bouton Insert Property.
Toute propriété que vous ajoutez dans un traitement d'e-mail est dotée d’une balise Pega équivalente (pega :reference) pour référencer les attributs du client ou de l'offre. Après avoir inséré la propriété, vous pouvez visualiser la balise (qui est automatiquement ajoutée) dans l'onglet HTML. Lorsque vous rédigez l'e-mail dans une application externe, vous pouvez utiliser ces balises pour ajouter des placeholders dynamiques, de sorte que la personnalisation soit appliquée lorsque vous importez le HTML dans le traitement d'e-mail.
Notez que, pour ajouter un attribut d'offre, vous pouvez ajouter des placeholders dynamiques, qui seront ensuite remplacés par l'attribut d'offre au moment de l'envoi de l'e-mail. Par exemple, vous pouvez utiliser <<.OfferData.pyLabel>> pour faire référence à l'attribut de l'offre.
Dans le cas présent, vous pouvez remplacer les noms de carte de la U+ Bank par un attribut d'offre en utilisant le placeholder <<.OfferData.pyLabel>>.
Vous pouvez également ajouter des liens ou des boutons sur lesquels le client peut cliquer pour répondre à une offre ou afficher plus d’informations. Dans le cas présent, vous ajoutez un bouton d'appel à l'action APPLY TODAY.
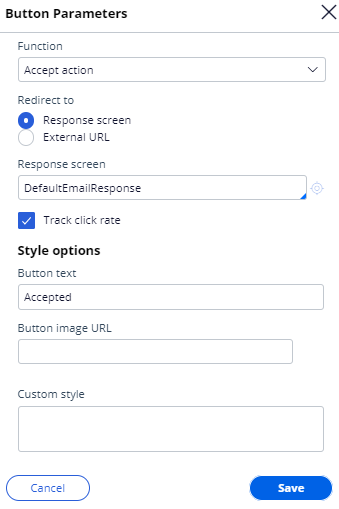
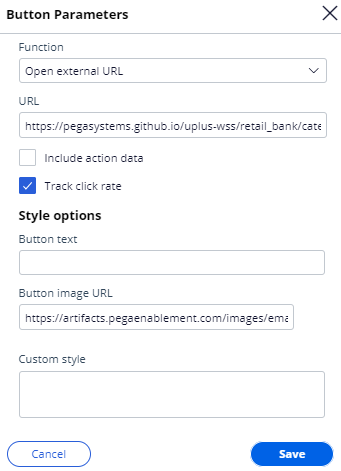
Dans Button Parameters, la liste déroulante Function répertorie les fonctions que vous pouvez attribuer à un bouton.
À présent, sélectionnez Open external URL et fournissez une URL externe qui s'ouvre lorsque le client clique sur le bouton. Ensuite, fournissez l'URL de l'image du bouton.
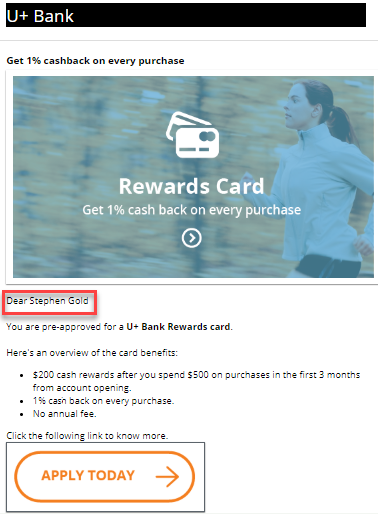
Un e-mail rédigé ressemble à ceci.
À présent, enregistrez le traitement et ajoutez-le à l'action de la carte Rewards.
Vous pouvez envoyer l'e-mail à des comptes de test ou à vous-même pour tester l’aspect et le rendu du contenu sur différents clients de messagerie.
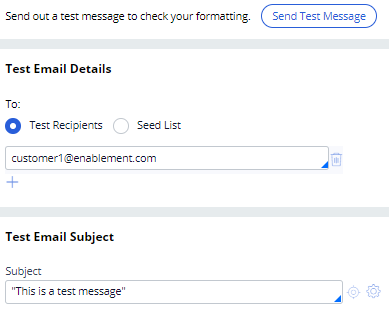
Pour tester le traitement, sélectionnez l'onglet Test Message. Dans cet onglet, vous pouvez spécifier les adresses e-mail cibles et l'objet de l'e-mail spécifiquement pour le test.
Pour tester le traitement, cliquez sur Send Test Message. Une fois le test terminé, vous pouvez vérifier les e-mails dans le client de messagerie.
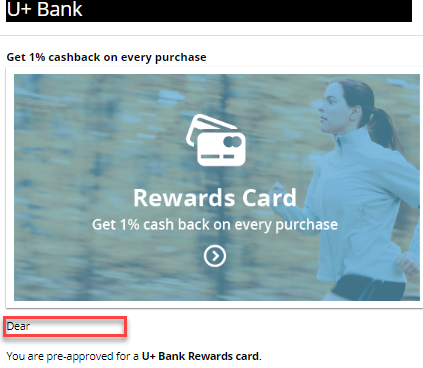
Notez qu'aucun des placeholders d'attribut n'est renseigné lorsque vous saisissez manuellement l'adresse e-mail des destinataires. Cependant, vous pouvez tester la fonctionnalité des boutons et des liens.
Pour remplir les placeholders d'attribut, vous pouvez utiliser une liste de distribution(seed list) comme entrée de test.
Une liste de distribution contient des données client pour effectuer un test. Elle contient des valeurs pour les attributs des clients, notamment les adresses e-mails.
Lorsque vous utilisez une liste de distribution pour tester le traitement, les placeholders dynamiques sont remplacés par les informations client provenant de la liste de distribution.
Notez que le placeholder de nom du client est remplacé par les données de la liste de distribution.
Cette démo est terminée. Que vous a-t-elle montré ?
- Comment ajouter un traitement d’e-mail à une action
- Comment utiliser des placeholders dynamiques pour remplir les attributs du client et de l'offre dans un traitement d'e-mail
- Comment utiliser le code HTML pour générer le contenu dans un traitement d'e-mail
- Comment utiliser une image provenant d'un serveur externe dans un traitement d'e-mail
- Comment ajouter un bouton à un traitement d'e-mail
- Comment envoyer des e-mails à des comptes de test pour tester l’aspect et le rendu du contenu de l'e-mail
- Comment utiliser des listes de distribution pour tester les placeholders dynamiques
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?