
ユニバーサルウェブアダプターのマッチルール
ユニバーサルウェブアダプターのマッチルール
ウェブアプリケーションでは、要素やコントロールを識別するために使用できる永続的データは、HTMLタグです。 これらのタグは、Pega Robot Studio™が要素を一貫してマッチングできる標準形式を提供します。 オブジェクトを識別するためのマッチルールの使用プロセスは、ユニバーサルウェブアダプターやウェブアダプターと同様です。 違いは、ユニバーサルウェブマッチルールの数と範囲で、これはウェブベースのデフォルトマッチルールとは異なります。
ユニバーサルウェブアダプターのマッチルールは、インテロゲーション中に3種類のマッチルールを使用します。
以下はその3種類のユニバーサルウェブアダプターのマッチルールです。
- Attribute Valueマッチルール
- プロパティマッチルール
- Control Childrenマッチルール
また、ユニバーサルウェブアダプターのマッチルールとウェブベースのデフォルトのマッチルールの違いは、インテロゲーションコントロールごとにルールが使用される回数です。 コントロールをマッチングできない場合や、調整が必要な場合は、1つのコントロールに属性マッチルールまたはプロパティマッチルールを複数追加できます。 ウェブアダプターの場合、ルールはインテロゲーションコントロールにつき1回しか使用できません。
Match Rule Designerウィンドウから属性またはプロパティとそれに関連付けられた値を選択し、ユニバーサルウェブアダプターアプリケーションコントロールの属性マッチルールまたはプロパティマッチルールを追加します。
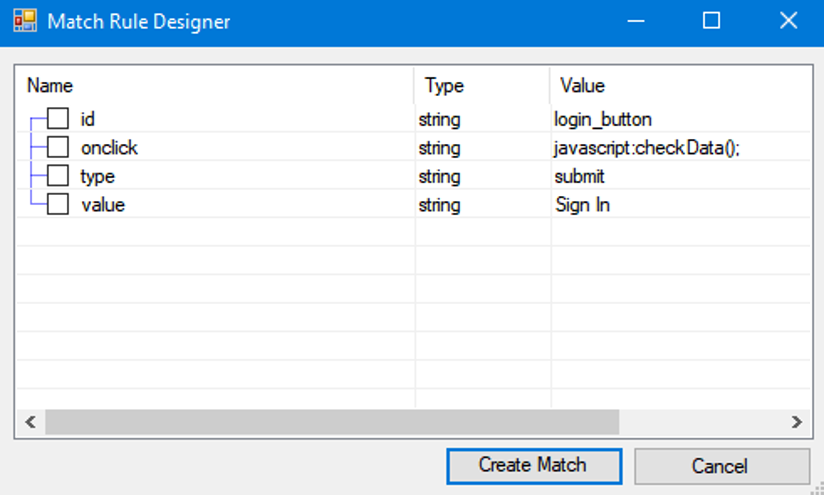
Attribute Valueマッチルール
すべてのHTMLタグには事前定義された属性があり、デベロッパーはそれらを使用して類似したタグを区別します。 ウェブデベロッパーはどの属性を使用するか、いつ使用するか、属性にどの値を使用するかを決定します。 Pega Robot Studioデベロッパーは、属性値マッチルールを使用して一意の属性と値を定義できます。
次の例では、idが属性で、値はlogin_buttonです。
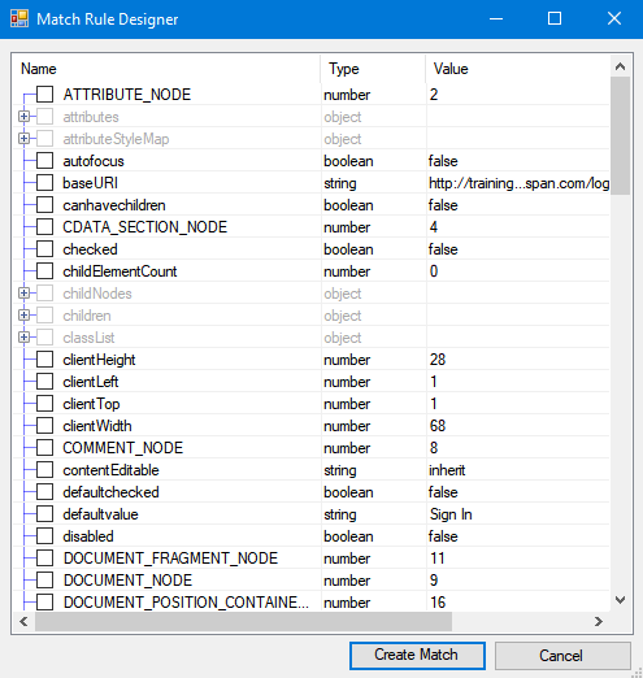
プロパティマッチルール
デベロッパーがウェブアプリケーションで特定のコントロールを実装する際、それらのコントロールはクラスやオブジェクトから継承したプロパティを持つため、コントロールを区別できます。 これらのプロパティは、プロパティマッチルールを使用して継承したコントロールやプロパティを明らかにし、インテロゲーションオブジェクトを識別します。 親や子からのプロパティは、コントロールを定義できます。
次の例では、ユーザーがオブジェクトボックスを選択するまでは、defaultcheckedオブジェクトがfalseに設定されています。
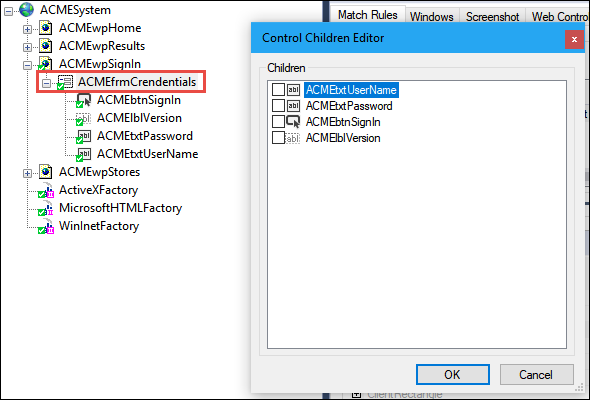
Control Childrenマッチルール
Control Childrenマッチルールは、Object Explorerで下位オブジェクト(子コントロール)のマッチング条件を使用して、親オブジェクトがマッチングされることを指定します。
このルールは、子オブジェクトを最初にマッチングします。 子がマッチングされると、次にコントロールパネルがマッチングされます。 Control Childrenマッチルールは、親と子の間で使用されることもあります。 親と子の間には階層レベルはありません。
次の例では、ACME_txtUserName、ACME_txtPassword、ACME_btnSignInがACMEfrmCredentialsのControl Childrenです。
このトピックは、下記のモジュールにも含まれています。
- マッチルール v1
If you are having problems with your training, please review the Pega Academy Support FAQs.